
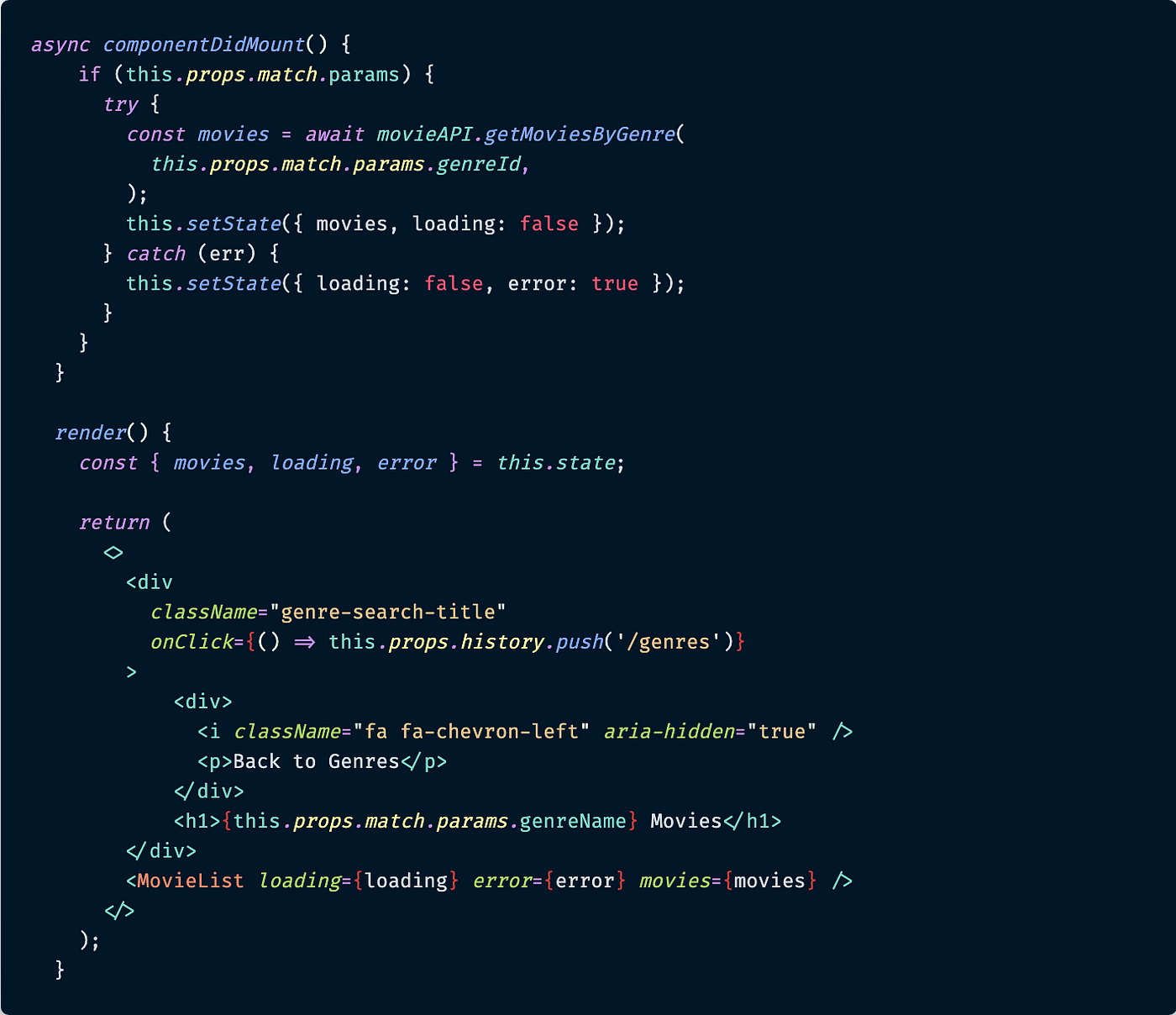
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

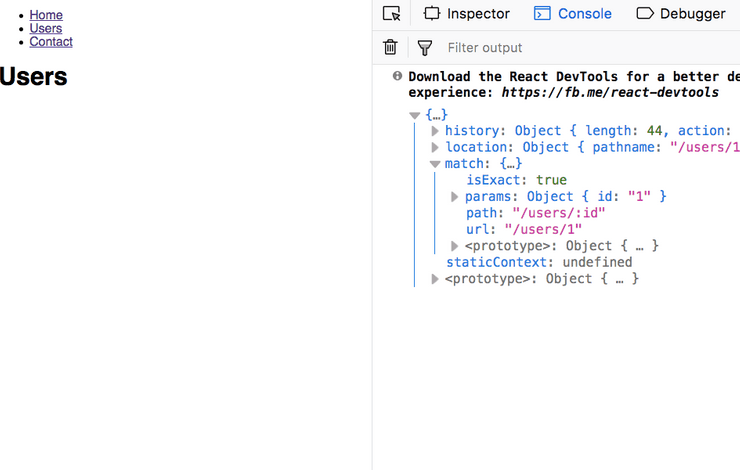
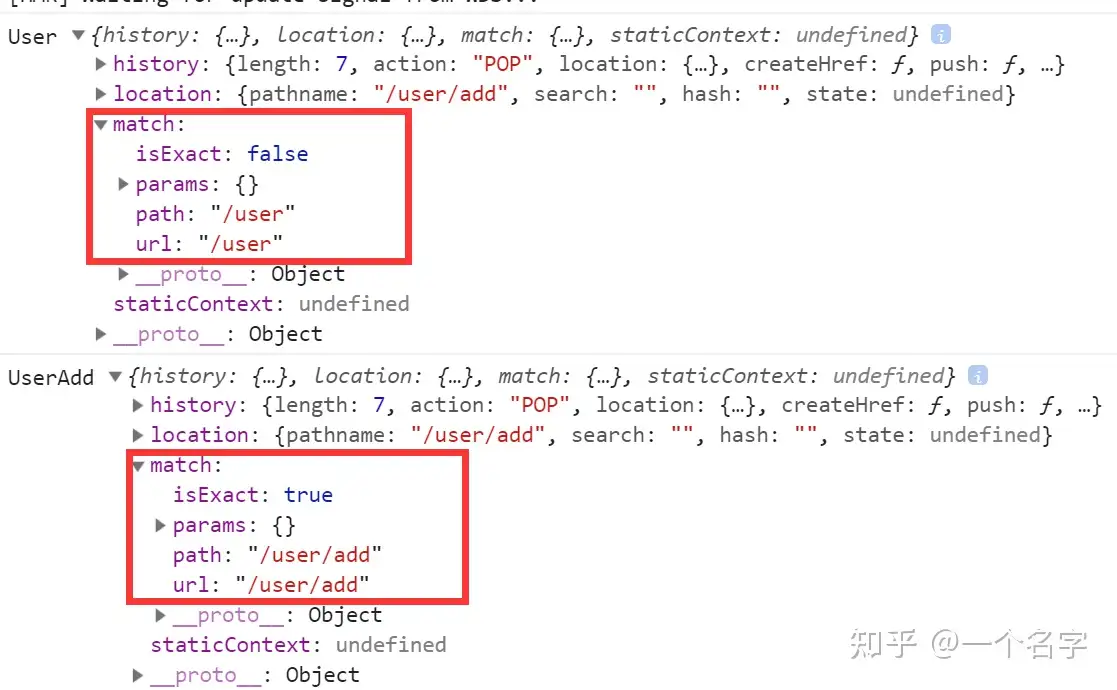
javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

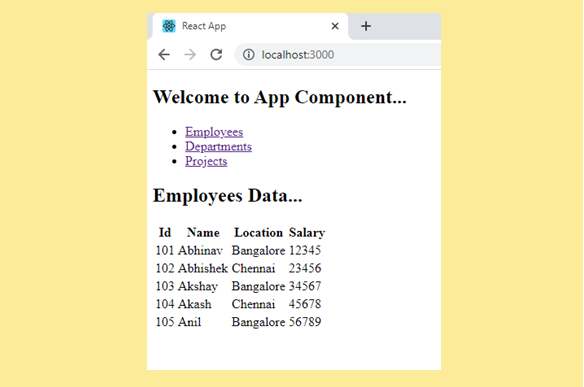
reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

51. Get Route Params in React Component. Navigate Page Programmatically with history Push - ReactJS - YouTube


















![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/7HqUri6J58zzX0A2Ibee8gG44OdjhDQkhXNo)


