⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

cordova - http-equiv Content-Security-Policy works in browser but not on android device - IONIC - Stack Overflow

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing
![The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub](https://user-images.githubusercontent.com/134745/66424817-5b93ca80-e9dc-11e9-8883-fd68c6ccc1c6.png)
The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub
![The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub](https://user-images.githubusercontent.com/134745/71131999-2dd0bc00-21ab-11ea-8c85-e99a98a57475.png)
The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub

Caleb Areeveso on Twitter: "#HTML Discovery 🔥:: Did you know that you can redirect a web Page with just HTML 🚀 You just need to create a Meta tag with the “http-equiv”

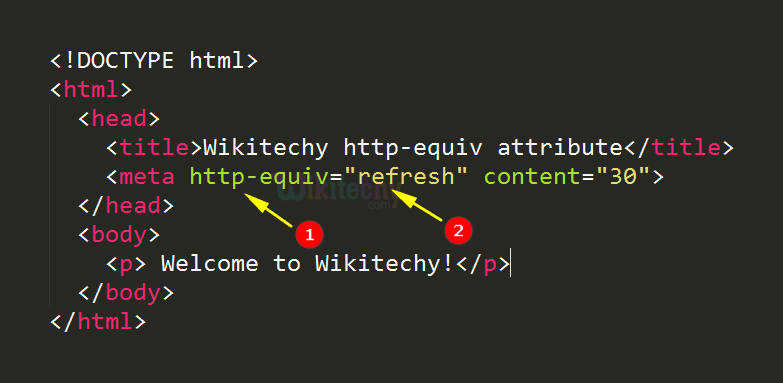
Joseph 💻 on Twitter: "🔥 You can refresh a page every X seconds using no #JavaScript at all! Using a meta tag and its properties: http-equiv="Refresh" - Refresh value. content="60" - Number

SharePoint Tip of the Day – X-UA-Compatible IE Edge / IE8 and anonymous audience – Francois Verbeeck Developer's Thoughts










![Remove deprecated obsolete meta http-equiv="content-language" [#3217263] | Drupal.org Remove deprecated obsolete meta http-equiv="content-language" [#3217263] | Drupal.org](https://www.drupal.org/files/issues/2022-05-27/error-updb-visible-example.jpg)