⚖ Browsers support of javascript: scheme-source to allow javascript-navigation; does it work <meta Content-Security-Policy> added via javascript; Content-Security-Policy delivered via <meta> tag and HTTP-header at the same time - which is more

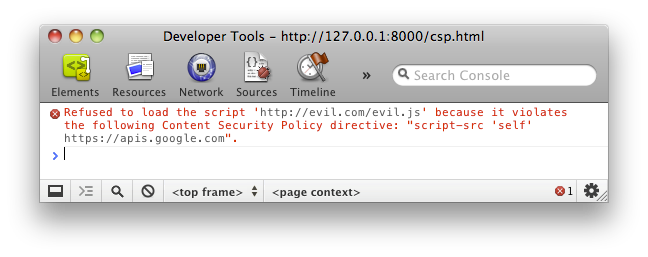
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow